【一】:符号
<p>段落</p>
<h>标题</h>(h1—h6)
<br>:换行
<hr>:分割线
左右尖括号:<>
&表示为:&
“表示为:"
表格形式
<table>
<thead></thead>
<tbody><tr><td></td></tr></tbody>
<tfoot></tfoot>
</table>
【二】:字体
移动字体(走马灯):<marquee>文字</marquee>
字体加粗:<b>文字</b>
字体斜体:<i>文字</i>
字体下划线:<u>文字</u>
字体删除线:<s>文字</s>
字体加大:<big>文字</big>
字体控制大小:<h1>文字</h1>(其中字体大小可以从h1—h6)
字体控制大小:<font size=”12px”>文字</font>
字体控制颜色:<font color=”颜色”>文字</font>(颜色的表示方式:方式一:英语单词表示;方式二:#000000~#ffffff)
字体控制颜色:<p style=”color: 颜色”>文体</p>(颜色的表示方式:方式一:英语单词表示;方式二:#000000~#ffffff)
原始字体样式:<pre>文字</pre>
【三】:body标记的属性
【四】:特殊样式
在新窗口打开连接:<a href=”要跳转的目标路径” target=”_blank”>要输入的文字</a> (target=_blank表示用新窗口打开页面,一般出现在<a>标签中,target表示链接在哪里打开,可以为它赋已经存在的窗口名或者一些默认的值,常见的一些默认的值有:_blank 新窗口 _self 自身 _parent 父窗口 _top 顶层窗口(框架中))
消除下划线的连接:<a href=”要跳转的目标路径” style=”text-decoration: none” target=”_blank”>要输入的文字</a>
贴音乐:<embed src=”音乐地址” width=”宽度” height=”高度” type=audio/mpeg autostart=”false”>
贴网页:<iframe src=”网页地址” width=”宽度” height=”高度”></iframe>
贴flash:<embed src=”flash地址” width=”宽度” height=”高度”>
贴影视文件:<img dynsrc=”文件地址” width=”宽度” height=”高度” start=mouseover>
固定帖子背景不随滚动条滚动:<body background=”背景图片地址” body bgproperties=fixed>
帖子背景颜色:<body bgcolor=”颜色”> (颜色的表示方式:方式一:英语单词表示;方式二:#000000~#ffffff)
帖子背景音乐:IE:<body bgsound=”背景音乐地址” loop=infinite>或NS:<embed src=”背景音乐文件” autostart=true hidden=true loop=true> (bgsound是背景音乐的标签 src-所插入背景的URL(网址)。 loop-设置循环的次数,当值是-1或者Infinite 的时候表示无限循环。 volume-音量,值为-10000到0之间,(不算直观)0是最大音量。 balance-声道,值为-1000到1000之间的值,负值将声音发送左声道,正值将声音发送右声道,0为立体声。 delay-是进行播放延时的设置)
贴网页:<iframe src=”目标地址” width=”宽度” height=”高度”></iframe>
忽略右键:<body οncοntextmenu=”return false”>和<body style=”overflow-y:hidden”>
拉动页面时背景图不动:
body{
background-image: url(“123.gif”);
background-repeat: no-repeat;
background-position: center;
}
让浏览器保存页面失败:<NOSCRIPT><iframe src=”*.html”></iframe></NOSCRIPT>窗口定时关闭:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>方式一</title>
<script language=”JavaScript”>
function colseit() {
setTimeout(“self.close()”,10000)
}
</script>
</head>
<body onload=”colseit()”>
<p>我爱学习</p>
<p>学习爱我</p>
<p>沉迷学习</p>
<p>无法自拔</p>
</body>
</html>
<——————————————————–>
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>方式二</title>
<style type=”text/css”></style>
</head>
<body onload=”setTimeout(window.close,3000)”>
<p>我爱学习</p>
<p>学习爱我</p>
<p>沉迷学习</p>
<p>无法自拔</p>
</body>
</html>
<——————————————————–>
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>方式三</title>
</head>
<body bgcolor=”f0d070″ vlink=”3300fc”>
<table border=”0″ width=”288″>
<tr>
<td class=”cc1″>自动关闭窗口示例</td>
</tr>
</table>
<script language=”JavaScript”>
function clock() {
i=i-1;
document.title=”本窗口将在”+i+”秒后自动关闭”;
if(i>0) setTimeout(“clock()”,1000);
else self.close();
}
var i=10;
clock();
</script>
</body>
</html>
网页自动刷新:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>网页自动刷新</title>
<meta http-equiv=”refresh” content=”5″>
<!–5为5秒后自动刷新–>
</head>
<body>
<p>我爱学习</p>
<p>学习爱我</p>
<p>沉迷学习</p>
<p>无法自拔</p>
</body>
</html>
网页自动跳转:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>网页自动跳转</title>
<meta http-equiv=”refresh” content=”5;URL=demo1.html”>
<!–5秒后自动跳转–>
</head>
<body>
<p>哈哈</p>
</body>
</html>
返回上一页:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>返回上一页</title>
</head>
<body>
<a href=”javascript:history.back(1)”>【返回上一页】</a>
</body>
</html>
关闭窗口:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>方式一</title>
<script type=”text/javascript”>
function show() {
alert(“点击【确定】将自动关闭窗口”);
window.opener=null;
window.open(“”,”_self”);
window.close();
}
</script>
</head>
<body onload=”show()”>
<p>我爱学习</p>
<p>学习爱我</p>
<p>沉迷学习</p>
<p>无法自拔</p>
</body>
</html>
<—————————————————–>
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>方式二</title>
</head>
<body>
<a href=”javascript:self.close()”>【关闭窗口】</a>
</body>
</html>
取消选取:<body onselectstart=”return false”>
防止复制:<body οnpaste=”return false”>
防止粘贴:<body onselectstart=”return false”>
取消选取:<body onselectstart=”return false”>
删除时确认:<a href=”javascript:if(confirm(确定要删除吗?))location=boos.asp?&areyou=删除&page=1″>删除</a>
将IE地址栏前换成自己设定的图标:<link rel=”Shortcut Icon” href=”biaozhi1.ico”>(放在<head></head>之间)
在收藏夹显示自己设定的图标:<link rel=”Bookmark” href=”biaozhi1.ico”>(放在<head></head>之间)
永远带着框架:
<script language=”JavaScript”>
if(window==top){top.location.href=”框架地址”;}
</script>
简单的页面加密:
<script language=”JavaScript”>
function loopy() {
var sWord=””;
while(sWord!=”login”){
sWord=prompt(“请输入你的登录密码”);
alert(“登陆成功!”);
}
loopy();
}
</script>
禁止使用Shift,Ctrl,Alt功能键:
<script>
function look() {
if(event.shiftKey){alert(“禁止使用Shift键”)}
if(event.altKey){alert(“禁止使用Alt键”)}
if(event.ctrlKey){alert(“禁止使用Ctrl键”)}
}
document.onkeydown=look;
</script>
取消竖条滚动条:<body style=”overflow: scroll;overflow-y: hidden”>
取消横条滚动条:<body style=”overflow: scroll;overflow-x: hidden”>
取消滚动条(横条和竖条):<body scroll=”no”>
设定打开页面大小:<body οnlοad=”top.resizeTo(宽度,高度)”>
电子邮件处理提交表单:
<form name=”form1″ method=”post” action=”mailt****@***.com” enctype=”text/plain”>
<input type=”submit”>
</form>
检查一段字符串是否全由数字组成:
<script language=”JavaScript”>
function checkNum(str) {
return str.match()==null;
}
alert(checkNum(“121312312312”));
alert(checkNum(“190900m2312”))
</script>
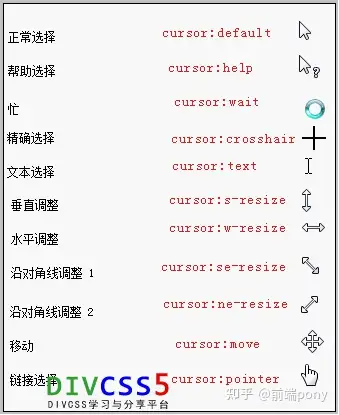
改变光标形状:<span style=”cursor: move”>Auto</span>
如果想要获取前端学习资料,pdf电子书籍可以加裙获取
点击链接加入群聊【web前端技术群】:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。