一、HTML标签的导读:
本账号会持续按照顺序更新前端教程,均为黑马Pink老师全套前端内容。上一期笔记:前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?欢迎跟我一起来学习。今天笔记配套课程(从连接进去看课程到第13集):
1.1 HTML语法规则:
有些特殊的标签必须是单个标签(极少情况),例如
,我们称为单标签。1.2 标签的关系:

并列关系:

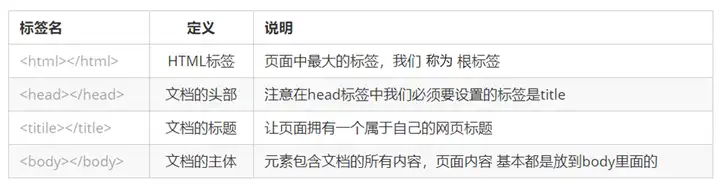
1.3基本结构标签:

1.4 开发工具:

VSCode的使用:
1. 双击打开软件。
2. 新建文件(Ctrl + N )。
3. 保存(Ctrl + S ), 注意移动要保存为 .html 文件
4. Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
5. 生成页面骨架结构。 输入! 按下 Tab 键。
6. 利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。DOCTYPE <!DOCTYPE html> 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面.
lang 语言种类
用来定义当前文档显示的语言。 en定义语言为英语 zh-CN定义语言为中文 简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文 这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的字符集:
1.字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。2.在<head>标签内,可以通过<meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。3.<meta charset=” UTF-8″ />4.charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符.5.注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8″,不要写成 “utf8” 或 “UTF8″。1.5 语义化标签:
1.6 什么是语义化标签:

1.7 添加语义标签:

二、常用的标签:
2.1 标题标签
2. 2段落标签:
2.3 换行标签
2.4 文本格式化标签:
2.5 div和span标签
2.6 图片标签:

图像标签注意点:
1.图像标签可以拥有多个属性,必须写在标签名的后面。 2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。 3.属性采取键值对的格式,即 key=“value” 的格式,属性 =“属性值”。2.7 路径:

特点: 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
路径之绝对路径:
绝对路径:
1.是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”
2.8 链接标签:
链接分类:
1.外部链接: 例如 < a href=”http:// www.baidu.com “> 百度</a >。 2.内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href=”index.html”> 首页 </a >。 3.空链接: 如果当时没有确定链接目标时,< a href=”#”> 首页 </a > 。 4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。 5.网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接. 6.锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置. + 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如 第2集 + 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id=”two”>第2集介绍</h3>三、注释相关学习
3.1 注释
HTML中的注释以“”结束。 具体实现: 快捷键: ctrl + / 一句话: 注释标签里面的内容是给程序猿看的, 这个代码是不执行不显示到页面中的. 添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的
2.3 特殊字符:

重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。


