js(JavaScript)简介
“””
1.js也是一门编程语言,他也是可以写后端的代码
用js一统天下 前后端都可以写
node js 支持js代码跑在后端服务器上
然而并不能 想的太天真了!!!
2.js跟Java一毛钱关系都没,纯粹是为了蹭当时Java的热度
“””
ECMAScript和JavaScript的关系
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
JS版本
主要还是用的5.1和6.0
“””
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
“””
# js的注释
// 单行注释
/*
多行注释1
多行注释2
多行注释3
多行注释4
*/
# js的两种引入方式
1.script标签内部直接书写js代码
<script>
// 在这里写你的JS代码
</script>
2.script标签src属性引入外部js代码
<script src=“myscript.js”></script>
# js语法结构
js是以分号作为语句的结束
但是如果不写分号,问题不大,也能够正常执行,但是它就相当没有结束符
js学习流程
“
变量
数据类型
流程控制
函数
对象
内置方法/模块
“
变量
“””
在js中,首次定义一个变量名的时候需要用相关的关键字声明
1.关键字var
var name=jason
2.es6推出的新语法
let name=jason
如果的你的编辑器支持的版本是5.1那么无法使用let
如果是6.0则向下兼容var let
“””
# var与let的区别
n = 10
for n in range(5):
print(n)
print(n) # 10
“””
var在for循环里面定义的会影响到全局
let 在局部定义只会在局部有效
“””
常量
# python中没有真正意义上的常量 默认全大写就是表示常量
# js中是有真正意义上的常量的
const pi = 3.14
pi = 3.44 # 报错
console.log(pi)
变量的命名规范
“””
js的变量命名规范
1.变量名只能是数字 ,字母,下划线,$
2.变量名命名规范
1.js中推荐使用驼峰式命名(不遵循也可以)
userName
2.python推荐使用下划线的方式
user_name
data_of_db
3.不能用关键字作为变量名
js代码的书写位置
1.可以单独开设js文件书写
2.还可以直接在浏览器提供的console界面书写
在用浏览器书写js的时候,左上方的清空按钮只是清空当前页面 代码其实还在
如果你想要重新来 最好重新开设一个页面
(在使用浏览器书写 你自己的js代码的时候推荐你在 直接的html页面打开)
“””
数据类型
js也是一门面向对象的编程语言,一起皆对象
js、python是一门拥有动态类型
“””
name= jason
name= 123
name= [1,2,3,4]
# name 可以指向任意的数据类型
# 但是有一些语言中,变量名之内指向一种后续不能更改
“””
数值类型(number)
var a = 11;
var b = 11.22;
// 如何查看当前数据类型
typeof a;
var a = 11;
var b = 11.22;
typeof a;
typeof b;
“number”
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
// 特殊的 NaN:数值类型 表示的意思是“不是一个数字” NOT A NUMBER
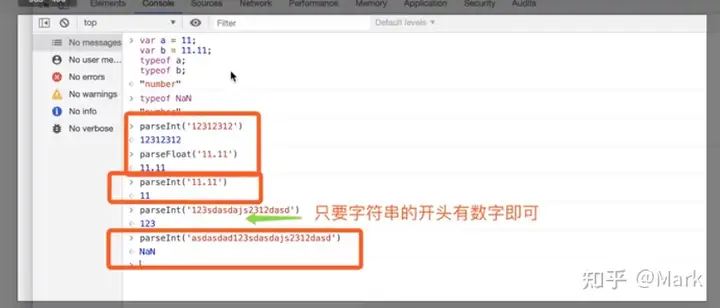
//类型转换
parseInt()
parseFloat()
parseInt(“123”) // 返回123
parseInt(“ABC”) // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat(“123.456”) // 返回123.456

字符类型(string)
“””
“””
// 模板字符串
var s3=`
hdsfhk
dfhksdf
dshfkas
`
typeof s3
“string”
// 模板字符串除了可以定义多行文本之外的还可以实现格式化字符串操作
// 书写${}会自动去前面找大括号里面的变量名对应的值 如果没有定义直接报错
var name = “jason”, time = “today”;
`Hello ${name}, how are you ${time}?
// 在写js代码的时候 不要去管左侧箭头的内容
// 字符串的拼接
// 在python中不推荐你使用+做拼接 join
// 在js中推荐你直接使用+做拼接
var a = “Hello”
var b = “world;
var c = a + b;
console.log(c); // 得到Helloworld
字符类型常用方法
“””
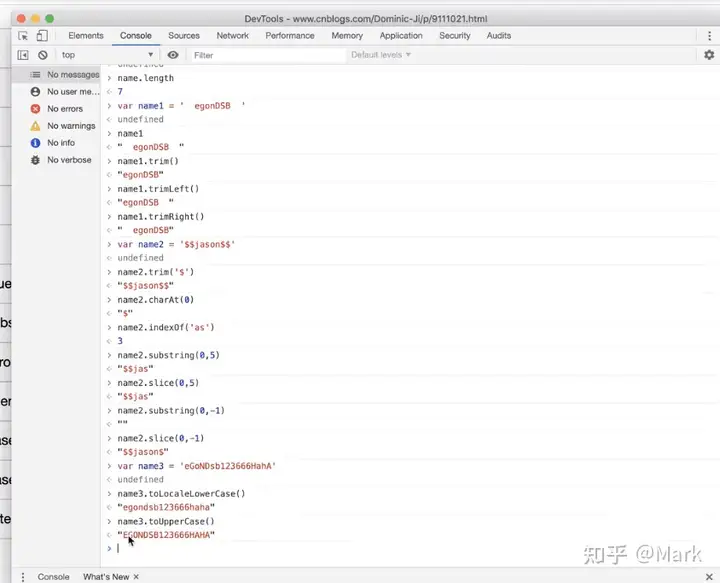
常用方法:
.length 返回长度
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
.charAt(n) 返回第n个字符
.concat(value, …) 拼接
.indexOf(substring, start) 子序列位置
.substring(from, to) 根据索引获取子序列
.slice(start, end) 切片
.toLowerCase() 小写
.toUpperCase() 大写
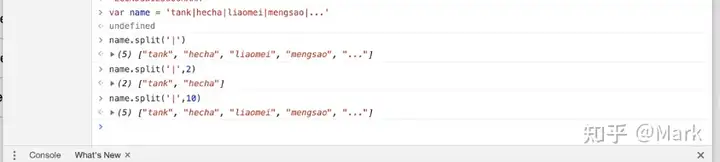
.split(delimiter, limit) 分割
“””
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
复制代码
// 普通字符串
`这是普通字符串!`
// 多行文本
`这是多行的
文本`
// 字符串中嵌入变量
var name = “jason”, time = “today”;
`Hello ${name}, how are you ${time}?`
复制代码
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */


布尔值(Boolean)
“””
1.在python中布尔值首字母大写的
True
False
2.但是在js中布尔值是全小写的
true
false
## 布尔值是false的有哪些
(空字符串)、0、null、undefined、NaN都是false。
“””
null与undefined
“””
null
表示值为空 一般都是指定或者清空一个变量时使用 如 name=null;
name = jason
name = null
undefind
表示声明了一个变量 但是没有初始化操作(没有给值)
函数没有指定返回值的时候 返回的也是undefind
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),
undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!
参考博客图解:厕所卷纸
“””

对象(一切皆对象)
1.数组 (类似于python里面的列表) []
“””
var a = [123, “ABC”];
console.log(a[1]); // 输出”ABC”
“””
常用方法:
.length 数组的大小
.push(ele) 尾部追加元素
.pop() 获取尾部的元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.slice(start, end) 切片
.reverse() 反转
.join(seq) 将数组元素连接成字符串
.concat(val, …) 连接数组
.sort() 排序
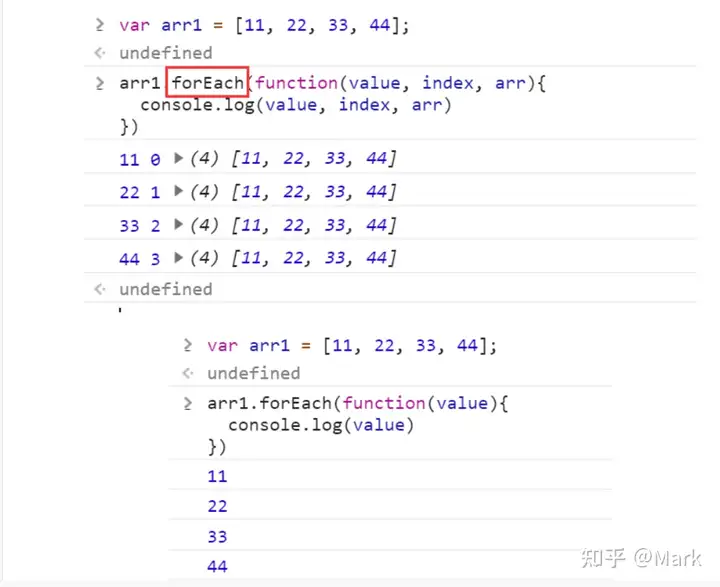
.forEach() 将数组的每个元素传递给回调函数
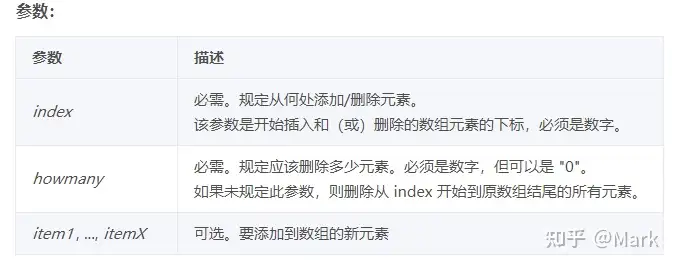
.splice() 删除元素,并向数组添加新元素。
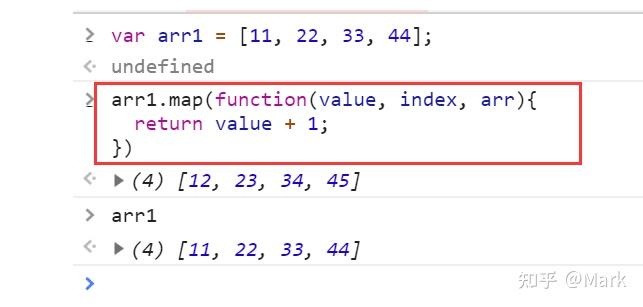
.map() 返回一个数组元素调用函数处理后的值的新数组
## 三个比较重要的方法
forEach()
语法:
forEach(function(currentValue, index, arr), thisValue)
参数: 描述
function(currentValue, index, arr) 必需。 数组中每个元素需要调用的函数。
currentValue 必需。当前元素
index 可选。当前元素的索引值。
arr 可选。当前元素所属的数组对象。
thisValue 可选。传递给函数的值一般用 “this” 值。
如果这个参数为空, “undefined” 会传递给 “this” 值
可以使用以下方式遍历数组中的元素:
var a = [10, 20, 30, 40];
for (var i=0;i<a.length;i++) {
console.log(i);
}


splice()
语法:
splice(index,howmany,item1,…..,itemX)

map()
语法:
map(function(currentValue,index,arr), thisValue)


类型查询
typeof是一个一元运算符(就像++,–,!,- 等一元运算符),不是一个函数,也不是一个语句。
typeof “abc” // “string”
typeof null // “object”
typeof true // “boolean”
typeof 123 // “number”
2.自定义对象(类似于python里面的字典) {}
运算符
算数运算符
“””
+ – * / % ++ —
var x=10;
var res1=x++;
var res2=++x;
res1;
10
res2;
12
这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
“””
“””
比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true 弱等于
1 === “1” // false 强等于
//上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将
//数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
“””
“””
逻辑运算符
&& || !
“””
赋值运算符
= += -= *= /=
流程控制
# if 判断
# if – else
var age = 28;
if (age>var a = 10;
if (a > 5){
console.log(“yes”);
}else {
console.log(“no”);
})
# if-else if-else
var a = 10;
if (a > 5){
console.log(“a > 5”);
}else if (a < 5) {
console.log(“a < 5”);
}else {
console.log(“a = 5”);
}
“””
js中代码是没有缩进的。只不过我们处于python书写习惯认为的加上的而已
()条件
{}代码块
“””
## switch 语法
var day = new Date().getDay();
switch (day) {
case 0:
console.log(“Sunday”);
break;
case 1:
console.log(“Monday”);
break;
default:
console.log(“…”)
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
# for 循环
for (var i=0;i<10;i++) {
console.log(i);
}
“””
“””
# while 循环
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
# 三元运算符
var a = 1;
var b = 2;
var c = a > b ? a : b
//这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为 b;
三元运算可以嵌套使用;
var a=10,b=20;var x=a>b ?a🙁b==“20”)?a:b;
x
10
函数
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
// 普通函数定义
function f1() {
console.log(“Hello world!”);
}
// 带参数的函数
function f2(a, b) {
console.log(arguments); // 内置的arguments对象
console.log(arguments.length);
console.log(a, b);
}
// 带返回值的函数
function sum(a, b){
return a + b;
}
sum(1, 2); // 调用函数
// 匿名函数方式
var sum = function(a, b){
return a + b;
}
sum(1, 2);
// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱
(function(a, b){
return a + b;
})(1, 2);
函数中的arguments参数
function add(a,b){
console.log(a+b);
console.log(arguments.length);
console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
3
2
1
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
函数的全局变量和局部变量
“””
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
“””
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
var city = “BeiJing”;
function f() {
var city = “ShangHai”;
function inner(){
var city = “ShenZhen”;
console.log(city);
}
inner();
}
f(); //输出结果是?
var city = “BeiJing”;
function Bar() {
console.log(city);
}
function f() {
var city = “ShangHai”;
return Bar;
}
var ret = f();
ret(); // 打印结果是?
#### 闭包
var city = “BeiJing”;
function f(){
var city = “ShangHai”;
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
内置对象和方法
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
var a = {“name”: “Alex”, “age”: 18};
console.log(a.name);
console.log(a[“age”]);
遍历对象中的内容:
var a = {“name”: “Alex”, “age”: 18};
for (var i in a){
console.log(i, a[i]);
}
创建对象:
var person=new Object(); // 创建一个person对象
person.name=“Alex”; // person对象的name属性
person.age=18; // person对象的age属性
Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date(“2004/3/20 11:12”);
console.log(d2.toLocaleString());
var d3 = new Date(“04/03/20 11:12”);
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0–11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
var str1 = {“name”: “Alex”, “age”: 18};
var obj1 = {“name”: “Alex”, “age”: 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
RegExp对象
// 定义正则表达式两种方式
var reg1 = new RegExp(“^[a-zA-Z][a-zA-Z0-9]{5,11}”);
var reg2 = /^[a–zA–Z][a–zA–Z0–9]{5,9}$/;
// 正则校验数据
reg1.test(jason666)
reg2.test(jason666)
/*第一个注意事项,正则表达式中不能有空格*/
// 全局匹配
var s1 = egondsb dsb dsb;
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a–zA–Z][a–zA–Z0–9]{5,9}$/g
reg2.test(egondsb);
reg2.test(egondsb);
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/
// 校验时不传参数
var reg2 = /^[a–zA–Z][a–zA–Z0–9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
Math对象
abs(x) 返回数的绝对值。
exp(x) 返回 e 的指数。
floor(x) 对数进行下舍入。
log(x) 返回数的自然对数(底为e)。
max(x,y) 返回 x 和 y 中的最高值。
min(x,y) 返回 x 和 y 中的最低值。
pow(x,y) 返回 x 的 y 次幂。
random() 返回 0 ~ 1 之间的随机数。
round(x) 把数四舍五入为最接近的整数。
sin(x) 返回数的正弦。
sqrt(x) 返回数的平方根。
tan(x) 返回角的正切。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

